Google Maps Api Key Wordpress

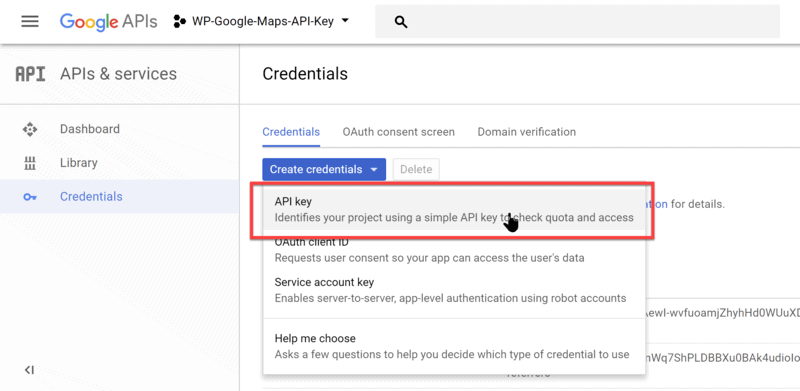
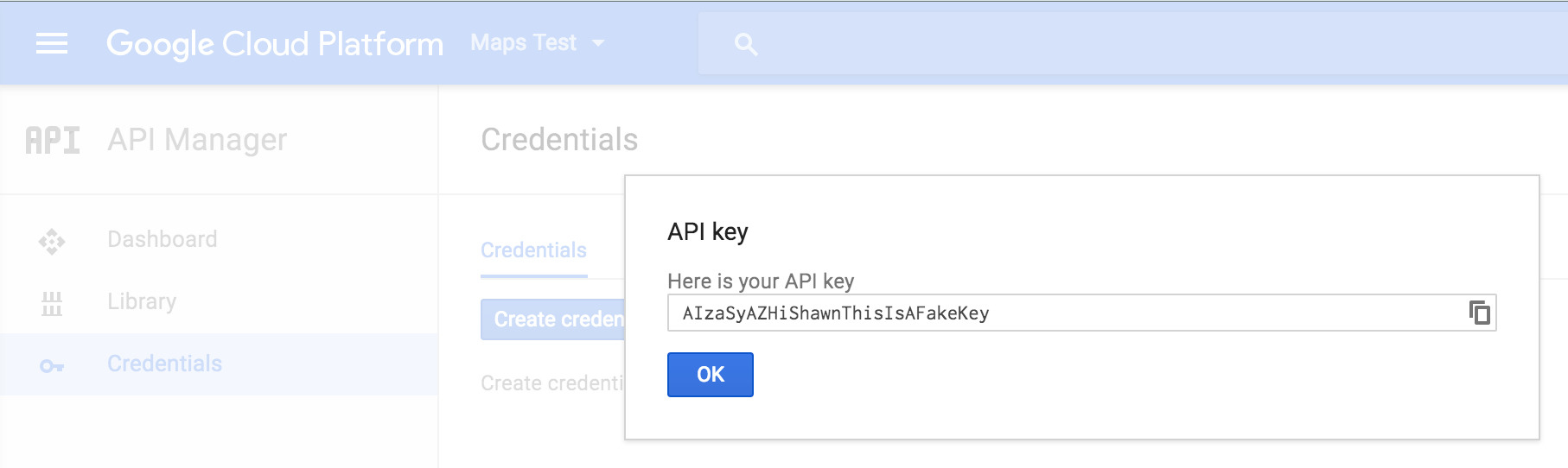
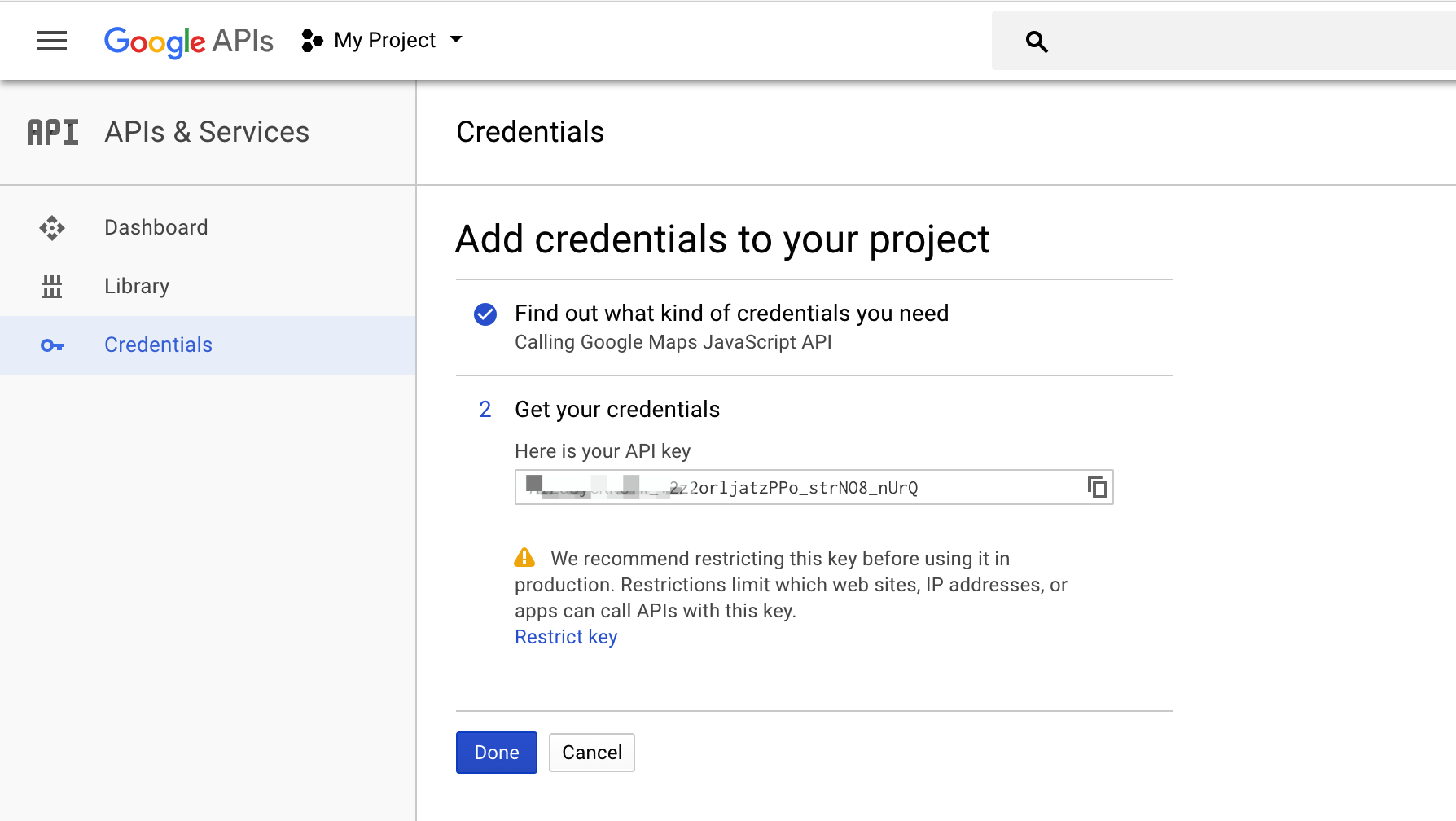
On the credentials page click create credentials api key.
Google maps api key wordpress. For example with wp google maps you can add maps to your pages using shortcodes. Wie das für ihre web android und ios projekte funktioniert zeigen wir ihnen in diesem praxistipp. Es gibt zwei möglichkeiten wie sie google maps in ihre wordpress seite einbinden. In this tutorial i will demonstrate how to create a google maps api key so you can activate the mapping functionality within your premiumpress theme.
8 0 14 2020 01 13 medium priority. Setting up google maps is easy. Um eine karte von google maps professionell in ihre webseite einzubinden müssen sie vorher einen api key erstellen. Google maps apis premium plan only ensure that the client parameter is supplied as explained in the google maps apis premium plan developer s guide.
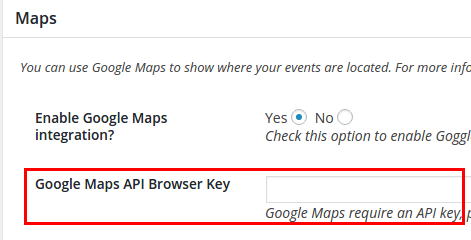
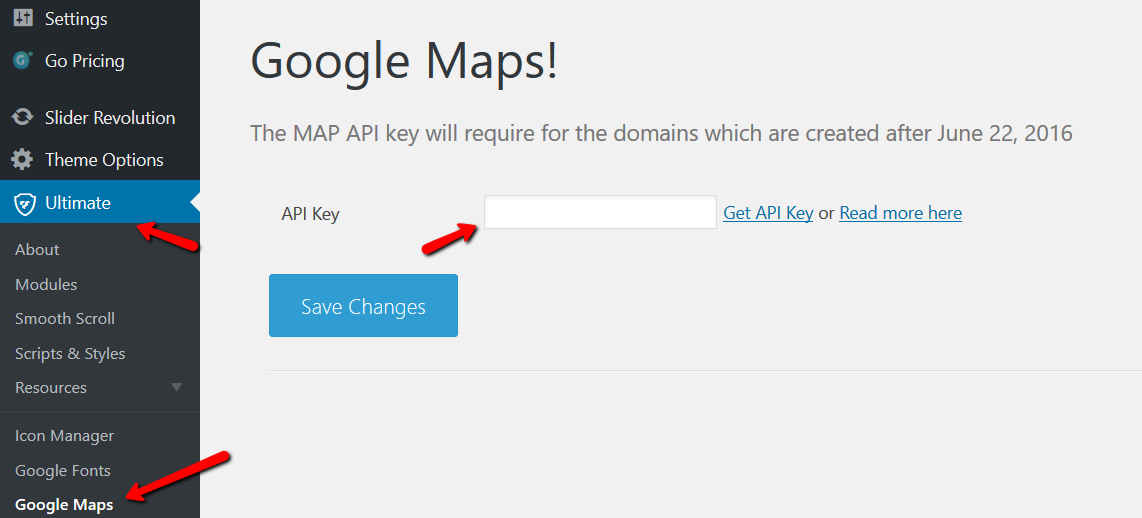
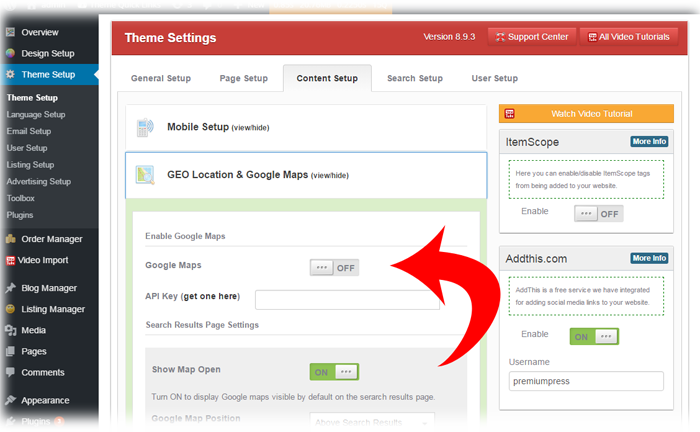
Added gesture handling ctrl zoom and two finger pan for openlayers no google maps api key entered message will no longer obscure map for new users. Added new banner to map edit page. Step 2 click on geo location. Step 1 login to your premiumpress powered website.
Moreover this plugin also provides you with options to customize your map. Google maps in wordpress einbinden. Klicken sie auf schlüssel anfordern und folgen sie dem prozess. Updated google maps api instructional video link.
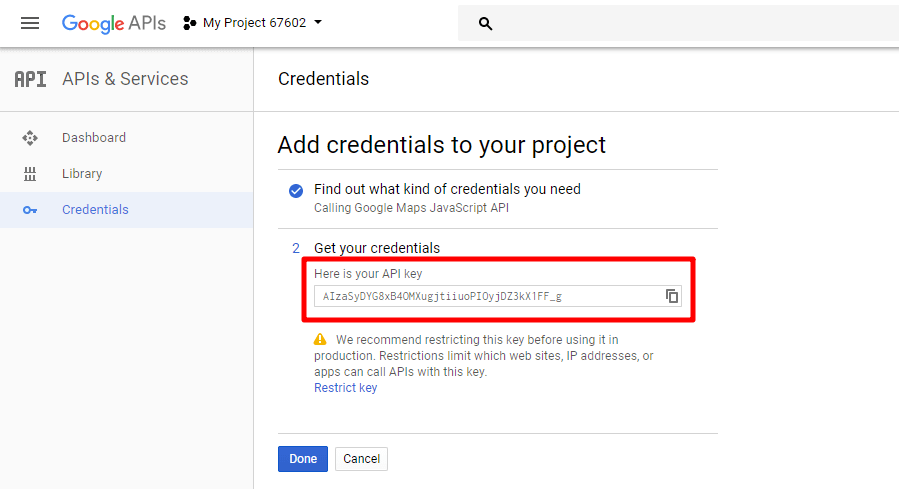
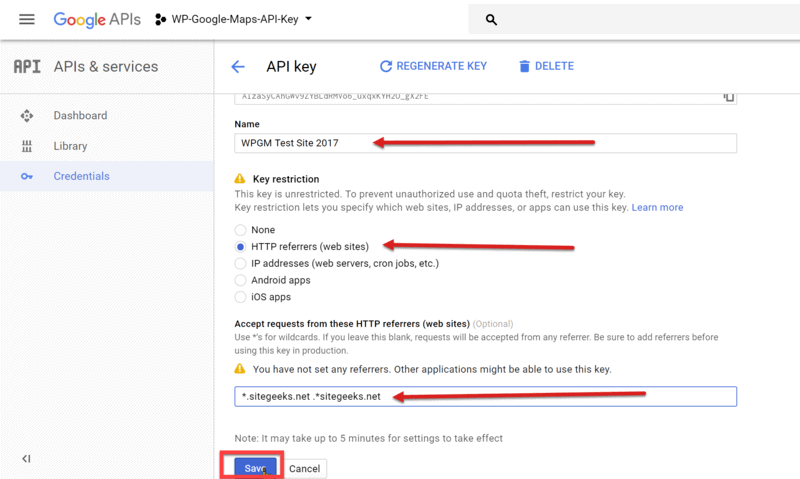
Binden sie google maps per iframe in wordpress ein. Durch diesen kann ihre webseite mit google kommunizieren und die karte wird korrekt angezeigt. Update the key parameter with your new v3 key. Sie erhalten den für ihren zweck richtigen api key auf der seite maps javascript api.
The new api key is listed on the credentials page under api. 8 0 13 2020 01 07 low priority. Google maps karte auf deiner wordpress website einbinden mit kostenlosem plugin und api schlüssel api key oder ohne plugin via iframe einbinden. Navigate to the theme setup content setup tab.
Google maps apis for work customers should use a client parameter. Install a wordpress google maps plugin.